state는 컴포넌트가 가지고있는 속성값입니다. 이 속성 값이 변하면 자동으로 UI를 업데이트 시켜준다.
(개발자는 state만 잘 관리하면 화면을 다시 들여주는 작업을 신경쓰지 않아도 된다.)
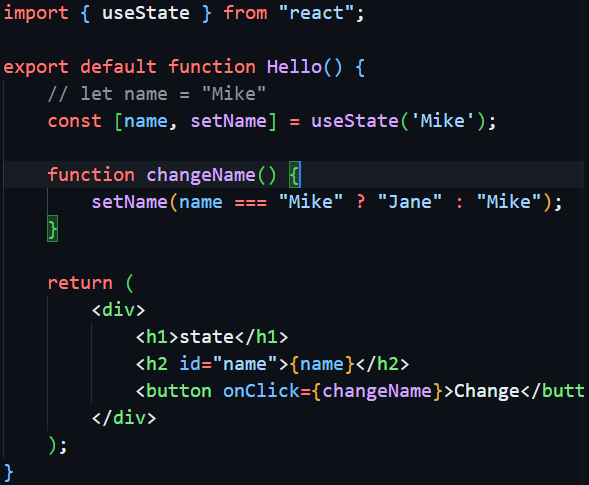
ex)



위와 같은 방법을 쓸 경우 컴포넌트가 몇개던지 각 컴포넌트의 기능을 따로 수행한다.

state는 컴포넌트가 가지고있는 속성값입니다. 이 속성 값이 변하면 자동으로 UI를 업데이트 시켜준다.
(개발자는 state만 잘 관리하면 화면을 다시 들여주는 작업을 신경쓰지 않아도 된다.)
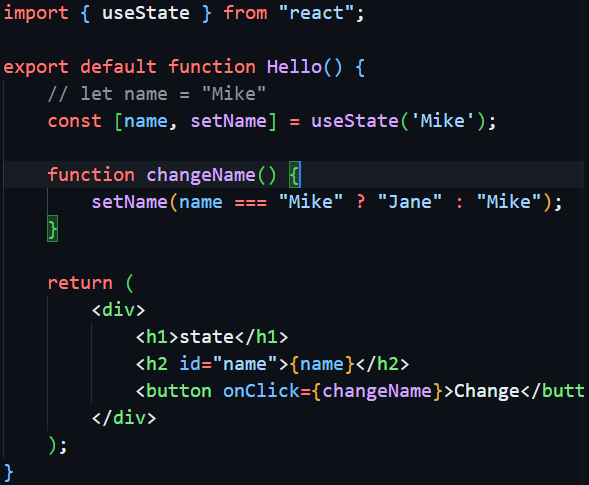
ex)



위와 같은 방법을 쓸 경우 컴포넌트가 몇개던지 각 컴포넌트의 기능을 따로 수행한다.
