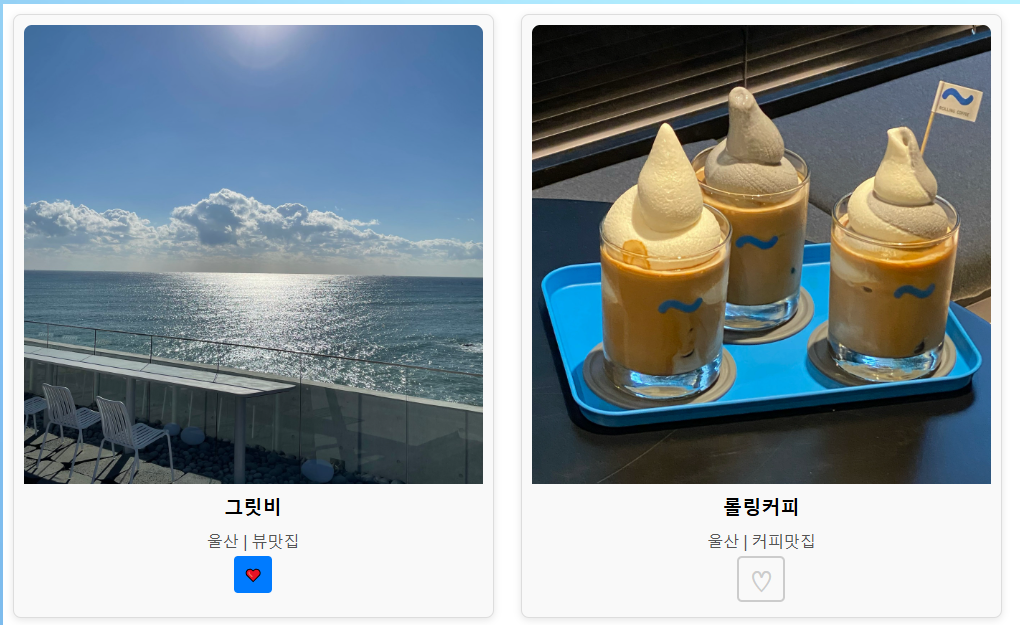
카페리스트에서 카드칸에 즐겨찾기 기능을 하트모양으로 만들기
CafeList.js코드
import React, { useState } from "react";
import styles from './CafeList.module.css';
import { Link } from 'react-router-dom';
import { FaBell } from "react-icons/fa";
export default function CafeList() {
const [selectedRegion, setSelectedRegion] = useState("all");
const [selectedCategory, setSelectedCategory] = useState("all");
const [showAlert, setShowAlert] = useState(false); // 알림 상태 추가
// const [alertMessage, setAlertMessage] = useState(""); // 알림 메시지 상태 추가
const [favorites, setFavorites] = useState([]); // 즐겨찾기 상태 알림 추가
// 카페 데이터
const cafes = [
{ id : 1, name: "그릿비", region: "울산", category: "뷰맛집", imageUrl: require('../img/view1.jpg') },
{ id : 2, name: "롤링커피", region: "울산", category: "커피맛집", imageUrl: require('../img/coffe1.jpg') },
{ id : 3, name: "아베베베이커리", region: "서울", category: "빵맛집", imageUrl: require('../img/bread1.jpg') },
{ id : 4, name: "델문도", region: "제주", category: "뷰맛집", imageUrl: require('../img/view2.jpg') },
];
// 필터링 된 카페 목록
const filteredCafes = cafes.filter(cafe => {
const regionMatch = selectedRegion === "all" || cafe.region === selectedRegion;
const categoryMatch = selectedCategory === "all" || cafe.category === selectedCategory;
return regionMatch && categoryMatch;
});
const handleAlertClick = () => {
// setAlertMessage(`${cafe.name} : 수정 요청 내용`); // 카페 이름과 수정 내용을 설정
setShowAlert(true); // 알림 팝업 표시
}
const closeAlert = () => {
setShowAlert(false); // 알림 팝업 닫기
}
const toggleFavorite = (cafeId) => {
if (favorites.includes(cafeId)) {
setFavorites(favorites.filter(id => id !== cafeId)); // 즐겨찾기에서 제거
} else {
setFavorites([...favorites, cafeId]); // 즐겨찾기에 추가
}
};
return (
<div className={styles.bgImg}>
<h1 className={styles.header}>
<Link to="/" className={styles.title}>CAFE 추천 리스트</Link>
<ul className={styles.navList}>
<li>
<button onClick={handleAlertClick} className={styles.alram}>
<FaBell size={24} />
</button>
</li>
<li>
<Link to="/mypage" className={styles.mypage}>마이페이지</Link>
</li>
</ul>
</h1>
<div className={styles.selectContainer}>
<div className={styles.categorySelect}>
<label htmlFor="region">지역 선택:</label>
<select
id="region"
value={selectedRegion}
onChange={(e) => setSelectedRegion(e.target.value)}
>
<option value="all">모두 보기</option>
<option value="서울">서울</option>
<option value="인천">인천</option>
<option value="경기">경기</option>
<option value="부산">부산</option>
<option value="대구">대구</option>
<option value="울산">울산</option>
<option value="세종">세종</option>
<option value="강원">강원</option>
<option value="경남">경남</option>
<option value="경북">경북</option>
<option value="전남">전남</option>
<option value="전북">전북</option>
<option value="충남">충남</option>
<option value="충북">충북</option>
<option value="제주">제주</option>
</select>
</div>
<div className={styles.categorySelect}>
<label htmlFor="category">맛집 선택:</label>
<select
id="category"
value={selectedCategory}
onChange={(e) => setSelectedCategory(e.target.value)}
>
<option value="all">모두 보기</option>
<option value="뷰맛집">뷰 맛집</option>
<option value="빵맛집">빵 맛집</option>
<option value="커피맛집">커피 맛집</option>
</select>
</div>
</div>
<div className={styles.list_wrap}>
<div className={styles.cardContainer}>
{filteredCafes.map(cafe => (
<div key={cafe.id} className={styles.card}>
<Link to={`/cafe/${cafe.id}`} className={styles.cardLink}>
<img src={cafe.imageUrl} alt={cafe.name} className={styles.cardImage} />
<h3 className={styles.cardTitle}>{cafe.name}</h3>
<p className={styles.cardInfo}>{cafe.region} | {cafe.category}</p>
</Link>
<button
className={favorites.includes(cafe.id) ? styles.favoriteButtonActive : styles.favoriteButton}
onClick={() => toggleFavorite(cafe.id)}
>
{favorites.includes(cafe.id) ? '❤️' : '♡'}
</button>
</div>
))}
</div>
</div>
<div className={styles.addButtonContainer}>
<Link to="/cafeadd" className={styles.addButton}>
작성하기
</Link>
</div>
{/* 알림 팝업 */}
{showAlert && (
<div className={styles.alertPopup}>
<div className={styles.alertContent}>
<span className={styles.closeButton} onClick={closeAlert}>×</span>
<h2 className={styles.popupTitle}>알림</h2>
<ul>
<li>
<a>수정 요청 내용</a>
{/* <button className={styles.alertLink} onClick={closeAlert}>수정 요청 내용</button> */}
</li>
</ul>
</div>
</div>
)}
</div>
);
}
CafeList.module.css코드
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
a {
text-decoration: none;
color: black;
}
li {
list-style: none;
}
img {
display: block;
width: 100%;
}
.bgImg {
display: flex;
flex-direction: column;
justify-content: flex-start; /* 수직 정렬을 상단으로 변경 */
background-image: url('../img/main_bg.avif'); /* 배경 이미지 설정 */
background-size: cover; /* 배경 이미지 크기 조정 */
background-position: center; /* 배경 이미지 중앙 정렬 */
background-repeat: no-repeat; /* 배경 이미지 반복 방지 */
background-attachment: scroll; /* 스크롤 시 배경 이미지 이동 */
min-height: 100vh; /* 최소 높이 설정 */
width: 100%; /* 전체 너비 */
position: relative;
}
.header {
display: flex; /* Flexbox 사용 */
justify-content: flex-start; /* 양쪽 끝 정렬 */
align-items: center; /* 수직 정렬 */
margin-top: 20px; /* 상단 여백 추가 */
height: auto; /* 높이 자동 조정 */
padding: 0 20px; /* 좌우 패딩 추가 */
}
.title {
flex: 1; /* 공간을 차지하도록 설정 */
text-align: left; /* 중앙 정렬 */
color: #001F3F;
margin-left: 30px;
}
.navList {
display: flex; /* Flexbox 사용 */
list-style: none; /* 기본 리스트 스타일 제거 */
margin-left: auto; /* 왼쪽 여백을 자동으로 설정하여 오른쪽으로 이동 */
align-items: center; /* 수직 정렬 */
margin-right: 30px;
font-size: 16px;
}
.navList li {
margin-left: 20px; /* 리스트 아이템 간격 */
}
/* 알림 버튼 */
.alram {
width: 64px;
display: inline-block;
padding: 10px 20px; /* 버튼 패딩 */
background-color: #007bff; /* 버튼 배경 색상 */
color: white; /* 버튼 텍스트 색상 */
border: none; /* 테두리 제거 */
border-radius: 5px; /* 모서리 둥글게 */
cursor: pointer; /* 커서 포인터 변경 */
text-decoration: none; /* 링크 기본 스타일 제거 */
font-size: 1em; /* 글씨 크기 */
transition: background-color 0.3s; /* 배경 색상 전환 효과 */
}
.alram:hover {
background-color: #0056b3; /* 호버 시 배경 색상 변경 */
}
.list_wrap {
width: 80%;
text-align: center;
margin: 20px auto; /* 리스트와의 간격 추가 */
height: 80%;
background-color: white;
}
.list_up {
width: 100%;
display: flex;
justify-content: space-between;
align-items: center;
}
.list {
width: 30%;
border: 1px solid black;
}
.cardContainer {
display: flex;
flex-wrap: wrap; /* 여러 줄로 카드 배치 */
justify-content: space-between; /* 카드 간격 조절 */
}
.card {
background: #f9f9f9;
border: 1px solid #ddd;
border-radius: 8px;
margin: 10px; /* 카드 간격 */
padding: 10px;
width: calc(33% - 20px); /* 3개 카드가 한 줄에 보이도록 설정 */
box-shadow: 0 2px 8px rgba(0, 0, 0, 0.1);
text-align: center; /* 텍스트 중앙 정렬 */
}
.cardImage {
width: 100%; /* 이미지 전체 너비 */
height: auto; /* 비율에 맞게 높이 자동 조정 */
border-radius: 8px 8px 0 0; /* 이미지 상단 모서리 둥글게 */
}
.cardTitle {
font-size: 1.2em;
margin: 10px 0;
}
.cardInfo {
color: #555; /* 정보 텍스트 색상 */
}
.selectContainer {
display: flex; /* Flexbox 사용 */
justify-content: space-between; /* 공간을 균등하게 배분 */
align-items: center; /* 수직 정렬 */
margin: 20px auto; /* 상단 여백 및 중앙 정렬 */
width: 20%; /* 원하는 너비 설정 */
}
.categorySelect {
margin-right: 20px; /* 오른쪽 여백 추가 */
flex: 1; /* 각 선택 박스가 공간을 차지하도록 설정 */
}
.categorySelect label {
margin-right: 10px; /* 레이블과 드롭다운 사이 여백 */
}
.favoriteButton {
background: none;
border: 2px solid #ccc; /* 기본 테두리 색상 */
color: #ccc; /* 기본 텍스트 색상 */
cursor: pointer;
font-size: 24px;
border-radius: 5px; /* 모서리 둥글게 */
padding: 5px 10px; /* 여백 추가 */
transition: all 0.3s ease; /* 부드러운 전환 효과 */
}
.favoriteButton:hover {
border-color: #888; /* 호버 시 테두리 색상 변경 */
color: #888; /* 호버 시 텍스트 색상 변경 */
}
.favoriteButtonActive {
color: red; /* 선택된 경우 텍스트 색상 */
border-color: red; /* 선택된 경우 테두리 색상 */
}
/* 작성하기 버튼 */
.addButtonContainer {
text-align: center; /* 버튼 중앙 정렬 */
margin-top: 20px; /* 상단 여백 추가 */
}
.addButton {
display: inline-block;
padding: 10px 20px; /* 버튼 패딩 */
background-color: #007bff; /* 버튼 배경 색상 */
color: white; /* 버튼 텍스트 색상 */
border: none; /* 테두리 제거 */
border-radius: 5px; /* 모서리 둥글게 */
cursor: pointer; /* 커서 포인터 변경 */
text-decoration: none; /* 링크 기본 스타일 제거 */
font-size: 1em; /* 글씨 크기 */
transition: background-color 0.3s; /* 배경 색상 전환 효과 */
}
.addButton:hover {
background-color: #0056b3; /* 호버 시 배경 색상 변경 */
}
/* 알림 팝업 */
.alertPopup {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: rgba(0, 0, 0, 0.6); /* 더 진한 배경 */
display: flex;
justify-content: center;
align-items: center;
z-index: 1000;
animation: fadeIn 0.3s; /* 애니메이션 추가 */
}
.alertContent {
width: 40%;
height: auto;
background: linear-gradient(145deg, #ffffff, #e6e6e6); /* 그라데이션 */
padding: 20px;
border-radius: 12px; /* 부드러운 모서리 */
box-shadow: 8px 8px 20px #d1d1d1, -8px -8px 20px #ffffff; /* 입체감 */
text-align: center;
position: relative;
animation: zoomIn 0.3s; /* 줌 효과 */
}
.closeButton {
position: absolute;
top: 10px;
right: 10px;
cursor: pointer;
font-size: 18px;
color: #888; /* 버튼 색상 */
}
.closeButton:hover {
color: #333; /* 호버 효과 */
}
.closeButton > h2 {
margin-bottom: 20px;
}
/* 애니메이션 효과 */
@keyframes fadeIn {
from {
opacity: 0;
}
to {
opacity: 1;
}
}
@keyframes zoomIn {
from {
transform: scale(0.7);
}
to {
transform: scale(1);
}
}

실행 오류
src\component\CafeList.js
Line 138:33: The href attribute is required for an anchor to be keyboard accessible. Provide a valid, navigable address as the href value. If you cannot provide an href, but still need the element to resemble a link, use a button and change it with appropriate styles. Learn more: https://github.com/jsx-eslint/eslint-plugin-jsx-a11y/blob/HEAD/docs/rules/anchor-is-valid.md jsx-a11y/anchor-is-valid
webpack compiled with 1 warning
오류라기보단 뭔가 경고문구라서 검색해보니 접근성 오류인거같아 수정을 했습니다.
a태그 였던것을 button으로 바꿔서 수정했습니다.
<button className={styles.alertLink} onClick={closeAlert}>수정 요청 내용</button>
css
.alertLink {
background: none;
border: none;
color: blue; /* 링크 색상 */
cursor: pointer;
text-decoration: underline; /* 밑줄 */
}
'사이드 프로젝트' 카테고리의 다른 글
| 카페 추천 웹사이트(마이페이지 즐겨찾기한 목록 기능, 마이페이지 디자인) (4) | 2024.12.02 |
|---|---|
| 카페 추천 웹사이트(카카오맵 API 환경변수 설정, 마이페이지 컴포넌트 생성 및 css) (0) | 2024.12.01 |
| 카페 추천 웹사이트(카페추천리스트 페이지 수정, 메인페이지 수정) (4) | 2024.11.29 |
| 카페 추천 웹사이트(뭔가 찜찜해서 다시 되짚고 가는) (2) | 2024.11.29 |
| 카페추천 웹사이트(각 페이지 연결 및 DB 연동) (2) | 2024.11.25 |


