저번에 하다가 만 디자인을 시작 해보자!!!
CafeList.js 컴포넌트 코드
import React, { useState } from "react";
import styles from './CafeList.module.css';
import { Link } from 'react-router-dom';
export default function CafeList() {
const [selectedRegion, setSelectedRegion] = useState("all");
const [selectedCategory, setSelectedCategory] = useState("all");
// 카페 데이터
const cafes = [
{ id : 1, name: "그릿비", region: "울산", category: "뷰맛집", imageUrl: require('../img/view1.jpg') },
{ id : 2, name: "롤링커피", region: "울산", category: "커피맛집", imageUrl: require('../img/coffe1.jpg') },
{ id : 3, name: "아베베베이커리", region: "서울", category: "빵맛집", imageUrl: require('../img/bread1.jpg') },
{ id : 4, name: "델문도", region: "제주", category: "뷰맛집", imageUrl: require('../img/view2.jpg') },
];
// 필터링 된 카페 목록
const filteredCafes = cafes.filter(cafe => {
const regionMatch = selectedRegion === "all" || cafe.region === selectedRegion;
const categoryMatch = selectedCategory === "all" || cafe.category === selectedCategory;
return regionMatch && categoryMatch;
});
return (
<div className={styles.bgImg}>
<h1 className={styles.header}>
<Link to="/" className={styles.title}>CAFE 추천 리스트</Link>
</h1>
<div className={styles.categorySelect}>
<label htmlFor="region">지역 선택:</label>
<select
id="region"
value={selectedRegion}
onChange={(e) => setSelectedRegion(e.target.value)}
>
<option value="all">모두 보기</option>
<option value="서울">서울</option>
<option value="인천">인천</option>
<option value="경기">경기</option>
<option value="부산">부산</option>
<option value="대구">대구</option>
<option value="울산">울산</option>
<option value="세종">세종</option>
<option value="강원">강원</option>
<option value="경남">경남</option>
<option value="경북">경북</option>
<option value="전남">전남</option>
<option value="전북">전북</option>
<option value="충남">충남</option>
<option value="충북">충북</option>
<option value="제주">제주</option>
</select>
</div>
<div className={styles.categorySelect}>
<label htmlFor="category">맛집 선택:</label>
<select
id="category"
value={selectedCategory}
onChange={(e) => setSelectedCategory(e.target.value)}
>
<option value="all">모두 보기</option>
<option value="뷰맛집">뷰 맛집</option>
<option value="빵맛집">빵 맛집</option>
<option value="커피맛집">커피 맛집</option>
</select>
</div>
<div className={styles.list_wrap}>
<div className={styles.cardContainer}>
{filteredCafes.map(cafe => (
<div key={cafe.id} className={styles.card}>
<img src={cafe.imageUrl} alt={cafe.name} className={styles.cardImage} />
<h3 className={styles.cardTitle}>{cafe.name}</h3>
<p className={styles.cardInfo}>{cafe.region} | {cafe.category}</p>
</div>
))}
</div>
</div>
</div>
);
}
CafeList.module.css 코드
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
a {
text-decoration: none;
color: black;
}
li {
list-style: none;
}
img {
display: block;
width: 100%;
}
.bgImg {
display: flex;
flex-direction: column;
justify-content: flex-start; /* 수직 정렬을 상단으로 변경 */
background-image: url('../img/main_bg.avif'); /* 배경 이미지 설정 */
background-size: cover; /* 배경 이미지 크기 조정 */
background-position: center; /* 배경 이미지 중앙 정렬 */
background-repeat: no-repeat; /* 배경 이미지 반복 방지 */
background-attachment: scroll; /* 스크롤 시 배경 이미지 이동 */
min-height: 100vh; /* 최소 높이 설정 */
width: 100%; /* 전체 너비 */
position: relative;
}
.header {
text-align: center;
margin-top: 20px; /* 상단 여백 추가 */
height: auto; /* 높이 자동 조정 */
}
.title{
text-align: center;
align-items: center;
color: white;
}
.list_wrap{
width: 80%;
text-align: center;
margin: 20px auto; /* 리스트와의 간격 추가 */
height: 80%;
background-color: white;
}
.list_up{
width: 100%;
display: flex;
justify-content: space-between;
align-items: center;
}
.list{
width: 30%;
border: 1px solid black;
}
.cardContainer {
display: flex;
flex-wrap: wrap; /* 여러 줄로 카드 배치 */
justify-content: space-between; /* 카드 간격 조절 */
}
.card {
background: #f9f9f9;
border: 1px solid #ddd;
border-radius: 8px;
margin: 10px; /* 카드 간격 */
padding: 10px;
width: calc(33% - 20px); /* 3개 카드가 한 줄에 보이도록 설정 */
box-shadow: 0 2px 8px rgba(0, 0, 0, 0.1);
text-align: center; /* 텍스트 중앙 정렬 */
}
.cardImage {
width: 100%; /* 이미지 전체 너비 */
height: auto; /* 비율에 맞게 높이 자동 조정 */
border-radius: 8px 8px 0 0; /* 이미지 상단 모서리 둥글게 */
}
.cardTitle {
font-size: 1.2em;
margin: 10px 0;
}
.cardInfo {
color: #555; /* 정보 텍스트 색상 */
}
.categorySelect {
margin: 20px auto; /* 위아래 여백 */
text-align: center; /* 중앙 정렬 */
}
.categorySelect label {
margin-right: 10px; /* 레이블과 드롭다운 사이 여백 */
}
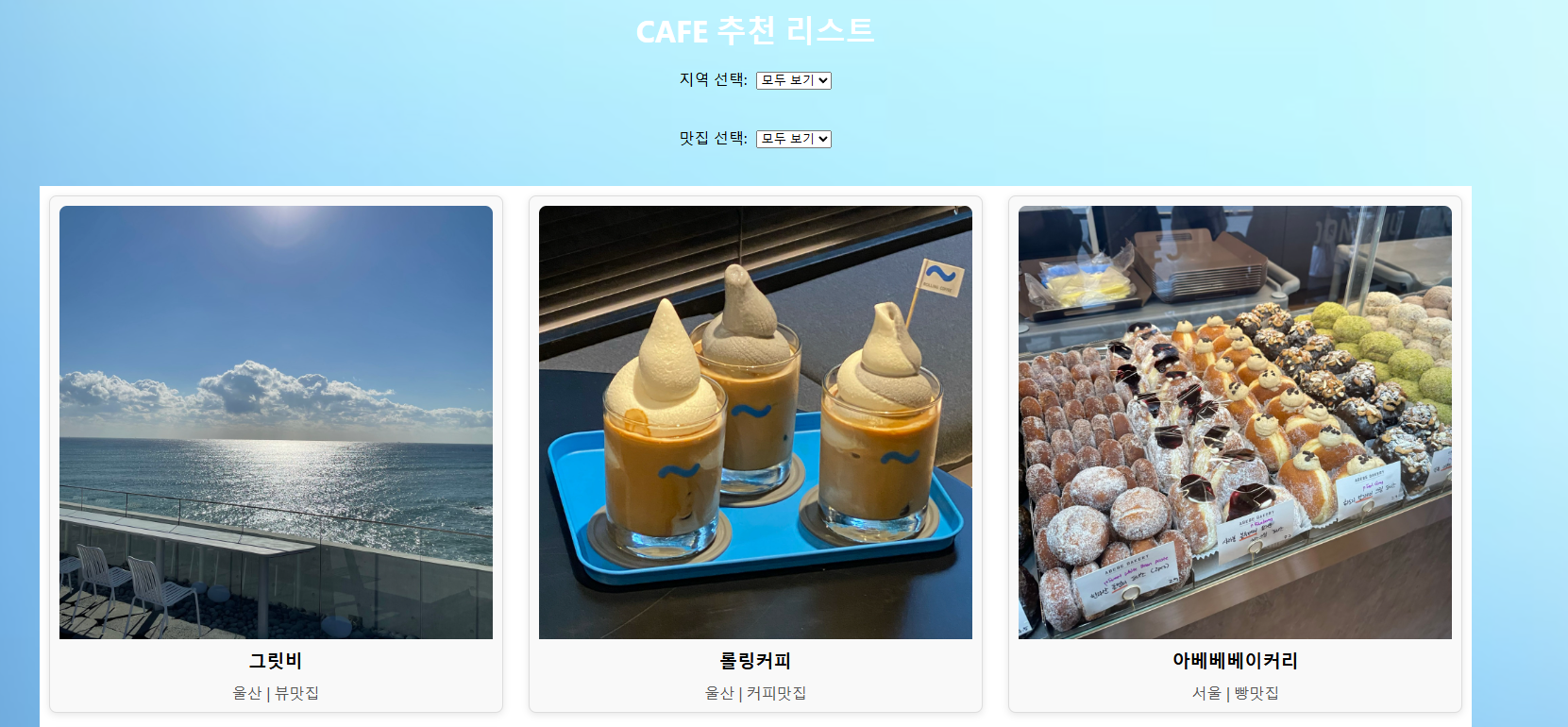
완성 화면

이제 그 다음으로 카드 클릭시
카페 상세페이지가 나오게 해보자
CafeDetail.js
import React from "react"
import styles from './CafeDetail.module.css';
import { Link, useParams } from "react-router-dom";
export default function CafeDetail() {
const { id } = useParams();
//카페 데이터 (예시 데이터)
const cafes = [
{ id : 1, name: "그릿비", region: "울산", category: "뷰맛집", imageUrl: require('../img/view1.jpg') },
{ id : 2, name: "롤링커피", region: "울산", category: "커피맛집", imageUrl: require('../img/coffe1.jpg') },
{ id : 3, name: "아베베베이커리", region: "서울", category: "빵맛집", imageUrl: require('../img/bread1.jpg') },
{ id : 4, name: "델문도", region: "제주", category: "뷰맛집", imageUrl: require('../img/view2.jpg') },
];
// 선택한 카페 정보 찾기
const cafe = cafes.find(cafe => cafe.id === parseInt(id));
if(!cafe) {
return <p>카페 정보를 찾을 수 없습니다.</p>
}
return (
<div className={styles.bgImg}>
<h1 className={styles.header}>
<Link to="/" className={styles.title}>CAFE 정보</Link>
</h1>
<div className={styles.container}>
<div className={styles.cafeDetail}>
<img src={cafe.imageUrl} alt={cafe.name} className={styles.cafeImage} />
<h2 className={styles.cafeTitle}>{cafe.name}</h2>
<p className={styles.cafeInfo}>{cafe.region} | {cafe.category}</p>
<p className={styles.cafeDescription}>{cafe.description}</p>
<Link to="/" className={styles.backLink}>뒤로가기</Link>
</div>
</div>
</div>
);
}
CafeDetail.module.css
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
a {
text-decoration: none;
color: black;
}
li {
list-style: none;
}
img {
display: block;
width: 100%;
}
.bgImg {
display: flex;
flex-direction: column;
justify-content: flex-start; /* 수직 정렬을 상단으로 변경 */
background-image: url('../img/main_bg.avif'); /* 배경 이미지 설정 */
background-size: cover; /* 배경 이미지 크기 조정 */
background-position: center; /* 배경 이미지 중앙 정렬 */
background-repeat: no-repeat; /* 배경 이미지 반복 방지 */
background-attachment: scroll; /* 스크롤 시 배경 이미지 이동 */
min-height: 100vh; /* 최소 높이 설정 */
width: 100%; /* 전체 너비 */
position: relative;
}
.header {
text-align: center;
margin-top: 20px; /* 상단 여백 추가 */
height: auto; /* 높이 자동 조정 */
}
.title{
text-align: center;
align-items: center;
color: white;
}
.cafeDetail {
padding: 20px;
border-radius: 8px;
transition: transform 0.2s; /* 호버 시 애니메이션 효과 */
}
.cafeDetail:hover {
transform: translateY(-5px); /* 호버 시 카드 상승 효과 */
}
.cafeImage {
max-width: 50%; /* 이미지 크기 줄이기 */
height: auto; /* 비율에 맞게 높이 자동 조정 */
border-radius: 8px; /* 모서리 둥글게 */
margin: 0 auto; /* 중앙 정렬 */
}
.cafeTitle {
font-size: 1.5em;
margin: 10px 0;
text-align: center; /* 제목 중앙 정렬 */
}
.cafeInfo {
color: #555;
text-align: center; /* 정보 중앙 정렬 */
margin-bottom: 10px; /* 아래 여백 추가 */
}
.cafeDescription {
margin: 10px 0;
line-height: 1.6; /* 줄 간격 조정 */
}
.backLink {
display: inline-block;
margin-top: 20px;
text-decoration: underline;
color: blue;
text-align: center; /* 중앙 정렬 */
}
App.js 코드
import './App.css';
import CafeMain from './component/CafeMain';
import CafeList from './component/CafeList';
import CafeDetail from './component/CafeDetail';
import { BrowserRouter, Route, Routes } from 'react-router-dom';
function App() {
return (
<BrowserRouter>
<div className="App">
<Routes>
<Route path='/' element={<CafeMain />} />
<Route path='/cafeList' element={<CafeList />} />
<Route path='/cafe/:id' element={<CafeDetail />} />
</Routes>
</div>
</BrowserRouter>
);
}
export default App;
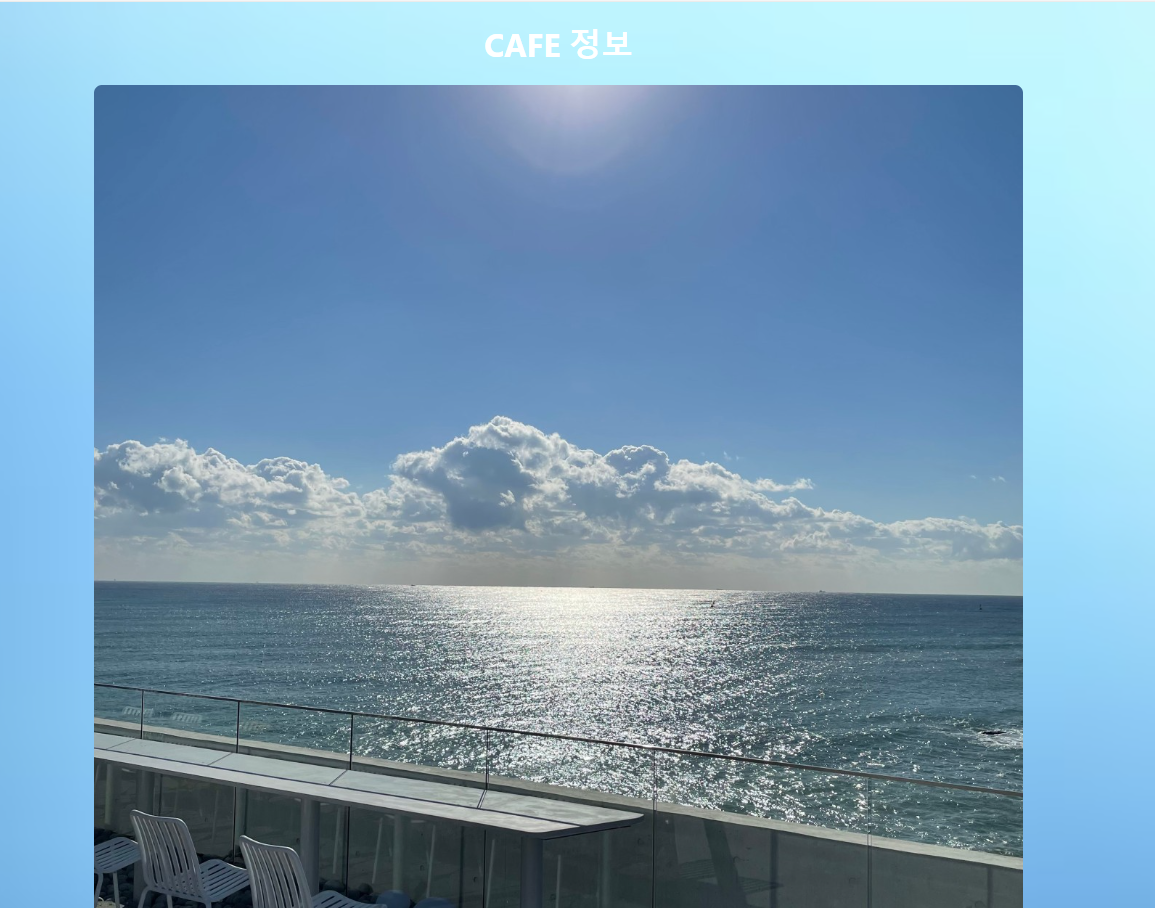
결과 화면 : 디자은 역시 나중에 ㅎ...

다음은 카카오맵 API를 이용하여 상세페이지에 카페 위치가 뜨도록 해보겠습니다~
'사이드 프로젝트' 카테고리의 다른 글
| 카페추천 웹사이트(마커생성과 버튼 스타일 수정, 지도 크기 조절) (2) | 2024.11.23 |
|---|---|
| 카페추천 웹사이트(카카오맵 API 연동) (1) | 2024.11.22 |
| 카페추천 웹사이트(이미지 클릭 시 페이지 이동, 카테고리 기능 구현) (3) | 2024.11.19 |
| 카페추천 웹사이트 (메인페이지 이미지 슬라이드 효과 넣기) (1) | 2024.11.18 |
| 카페추천 웹사이트 디자인 (Figma) (1) | 2024.11.18 |



