뒤로가기 링크를 버튼으로 변경
import React, { useEffect, useRef } from "react"
import styles from './CafeDetail.module.css';
import { Link, useParams } from "react-router-dom";
const { kakao } = window;
export default function CafeDetail() {
const { id } = useParams();
const container = useRef(null); // 지도 데이터 접근
//카페 데이터 (예시 데이터)
const cafes = [
{ id : 1, name: "그릿비", region: "울산", category: "뷰맛집", imageUrl: require('../img/view1.jpg') },
{ id : 2, name: "롤링커피", region: "울산", category: "커피맛집", imageUrl: require('../img/coffe1.jpg') },
{ id : 3, name: "아베베베이커리", region: "서울", category: "빵맛집", imageUrl: require('../img/bread1.jpg') },
{ id : 4, name: "델문도", region: "제주", category: "뷰맛집", imageUrl: require('../img/view2.jpg') },
];
// 선택한 카페 정보 찾기
const cafe = cafes.find(cafe => cafe.id === parseInt(id));
useEffect(() => {
const position = new kakao.maps.LatLng(33.450701, 126.570667)
const options = {
center: position,
level: 3,
};
const map = new kakao.maps.Map(container.current, options);
}, []);
if(!cafe) {
return <p>카페 정보를 찾을 수 없습니다.</p>
}
return (
<div className={styles.bgImg}>
<h1 className={styles.header}>
<Link to="/" className={styles.title}>CAFE 정보</Link>
</h1>
<div className={styles.container}>
<div className={styles.cafeDetail}>
<img src={cafe.imageUrl} alt={cafe.name} className={styles.cafeImage} />
<h2 className={styles.cafeTitle}>{cafe.name}</h2>
<p className={styles.cafeInfo}>{cafe.region} | {cafe.category}</p>
<p className={styles.cafeDescription}>{cafe.description}</p>
<div style={{ width: "90%", height: "600px", margin: "0 auto"}} ref={container}></div>
<button onClick={() => navigate('/')} className={styles.backButton}>
뒤로가기
</button>
</div>
</div>
</div>
);
}
오류 메시지
src\component\CafeDetail.js
Line 51:44: 'navigate' is not defined no-undef
Search for the keywords to learn more about each error.
webpack compiled with 1 error and 1 warning
- import를 안해놔서 생긴 오류 -
import { Link, useParams, useNavigate } from "react-router-dom";
useNavigate 추가
const navigate = useNavigate(); // useNavigate 훅을 사용하여 페이지 이동
useNavigate훅을 사용하여 페이지 이동
뒤로가기 버튼 스타일 추가
/* 뒤로가기 버튼 스타일 */
.backButton {
display: inline-block;
margin-top: 20px;
padding: 10px 20px; /* 버튼 패딩 */
background-color: #007bff; /* 버튼 배경 색상 */
color: white; /* 버튼 텍스트 색상 */
border: none; /* 테두리 제거 */
border-radius: 5px; /* 모서리 둥글게 */
cursor: pointer; /* 커서 포인터 변경 */
font-size: 1em; /* 글씨 크기 */
text-align: center; /* 중앙 정렬 */
transition: background-color 0.3s; /* 배경 색상 전환 효과 */
}
.backButton:hover {
background-color: #0056b3; /* 호버 시 배경 색상 변경 */
}
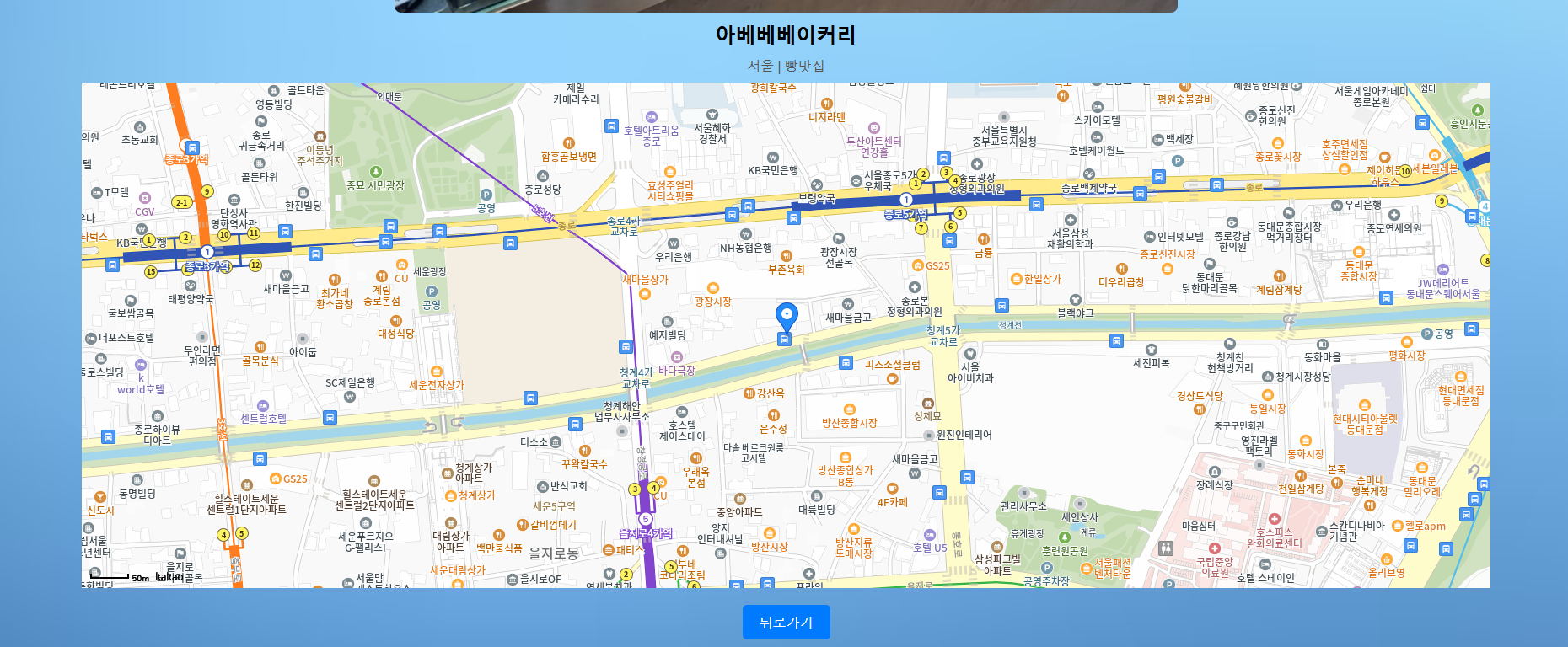
결과

각 카페 위치 좌표 값을 넣고 해당위치에 마커 생성
import React, { useEffect, useRef } from "react"
import styles from './CafeDetail.module.css';
import { Link, useParams, useNavigate } from "react-router-dom";
const { kakao } = window;
export default function CafeDetail() {
const { id } = useParams();
const container = useRef(null); // 지도 데이터 접근
const navigate = useNavigate(); // useNavigate 훅을 사용하여 페이지 이동
//카페 데이터 (예시 데이터)
const cafes = [
{ id : 1, name: "그릿비", region: "울산", category: "뷰맛집", imageUrl: require('../img/view1.jpg'), latitude:35.34521795854005, longtitude:129.32153486193013 },
{ id : 2, name: "롤링커피", region: "울산", category: "커피맛집", imageUrl: require('../img/coffe1.jpg'), latitude:35.55061889626061, longtitude:129.29369433796782 },
{ id : 3, name: "아베베베이커리", region: "서울", category: "빵맛집", imageUrl: require('../img/bread1.jpg'), latitude:37.56953587727422, longtitude:126.99993491306338 },
{ id : 4, name: "델문도", region: "제주", category: "뷰맛집", imageUrl: require('../img/view2.jpg'), latitude:33.543694963787615, longtitude:126.66874393114894 },
];
// 선택한 카페 정보 찾기
const cafe = cafes.find(cafe => cafe.id === parseInt(id));
useEffect(() => {
const position = new kakao.maps.LatLng(cafe.latitude, cafe.longtitude); //카페의 좌표로 위치 설정
const options = {
center: position,
level: 3,
};
const map = new kakao.maps.Map(container.current, options);
//마커 생성
const marker = new kakao.maps.Marker({
position: position,
});
marker.setMap(map);
}, []);
if(!cafe) {
return <p>카페 정보를 찾을 수 없습니다.</p>
}
return (
<div className={styles.bgImg}>
<h1 className={styles.header}>
<Link to="/" className={styles.title}>CAFE 정보</Link>
</h1>
<div className={styles.container}>
<div className={styles.cafeDetail}>
<img src={cafe.imageUrl} alt={cafe.name} className={styles.cafeImage} />
<h2 className={styles.cafeTitle}>{cafe.name}</h2>
<p className={styles.cafeInfo}>{cafe.region} | {cafe.category}</p>
<p className={styles.cafeDescription}>{cafe.description}</p>
<div style={{ width: "90%", height: "600px", margin: "0 auto"}} ref={container}></div>
<button onClick={() => navigate('/')} className={styles.backButton}>
뒤로가기
</button>
</div>
</div>
</div>
);
}
결과

오늘은 마커생성과 버튼 수정, 지도 크기 조절을 해보았다 다음단계는 카페 작성, 삭제, 수정을 해보겠다.
'사이드 프로젝트' 카테고리의 다른 글
| 카페추천 웹사이트(각 페이지 연결 및 DB 연동) (2) | 2024.11.25 |
|---|---|
| 카페추천 웹사이트(카페 작성 페이지 및 백엔드 설치) (1) | 2024.11.24 |
| 카페추천 웹사이트(카카오맵 API 연동) (1) | 2024.11.22 |
| 카페추천 웹사이트(카페 리스트 디자인 및 상세 페이지 구현) (2) | 2024.11.20 |
| 카페추천 웹사이트(이미지 클릭 시 페이지 이동, 카테고리 기능 구현) (3) | 2024.11.19 |



