저번시간에 하던 페이지 연결을 일단 마저 하고 DB연동을 하겠습니다.
server.js코드
const express = require('express');
const path = require('path'); // path 모듈 추가
const app = express();
const port = 5000; // 원하는 포트 번호로 변경 가능
// React 빌드 파일을 정적 파일로 제공
app.use(express.static(path.join(__dirname, 'build'))); // build 폴더 경로 설정
// 기본 라우트 설정
app.get('/', (req, res) => {
res.sendFile(path.join(__dirname, 'build', 'index.html')); // index.html 파일 제공
});
// 모든 경로에 대해 index.html 제공
app.get('*', (req, res) => {
res.sendFile(path.join(__dirname, 'build', 'index.html'));
});
// 서버 시작
app.listen(port, () => {
console.log(`서버가 http://localhost:${port}에서 실행 중입니다.`);
});
현재 카페상세페이지를 제외한 나머지 페이지들 연결가능
DB연동
server.js코드
const express = require('express');
const path = require('path'); // path 모듈 추가
const db = require('./db.js'); // db.js에서 연결을 가져옵니다.
const multer = require('multer'); // multer를 가져옵니다.
const app = express();
const port = 5000; // 원하는 포트 번호로 변경 가능
// JSON 데이터 파싱을 위한 미들웨어 등록
app.use(express.json());
// React 빌드 파일을 정적 파일로 제공
app.use(express.static(path.join(__dirname, 'build'))); // build 폴더 경로 설정
// 기본 라우트 설정
app.get('/', (req, res) => {
res.sendFile(path.join(__dirname, 'build', 'index.html')); // index.html 파일 제공
});
// 모든 경로에 대해 index.html 제공
app.get('*', (req, res) => {
res.sendFile(path.join(__dirname, 'build', 'index.html'));
});
// Multer 설정: 파일 업로드를 위한 미들웨어
const storage = multer.diskStorage({
destination: (req, file, cb) => {
cb(null, 'uploads/'); // 업로드할 경로 설정
},
filename: (req, file, cb) => {
cb(null, Date.now() + path.extname(file.originalname)); // 파일 이름 설정
}
});
const upload = multer({ storage }); // upload 변수를 정의
// 카페 추가 API
app.post('/api/cafes', upload.single('image'), (req, res) => {
const { name, region, category, location } = req.body;
const imageUrl = req.file.path; // 업로드한 이미지의 경로
const query = 'INSERT INTO cafes (name, region, category, location, image_url) VALUES (?, ?, ?, ?, ?)';
db.query(query, [name, region, category, location, imageUrl], (err, result) => {
if (err) {
console.error('카페 추가 중 오류 발생:', err);
return res.status(500).send('서버 오류');
}
res.status(201).json({ id: result.insertId, name, region, category, location, image_url: imageUrl });
});
});
// 서버 시작
app.listen(port, () => {
console.log(`서버가 http://localhost:${port}에서 실행 중입니다.`);
});
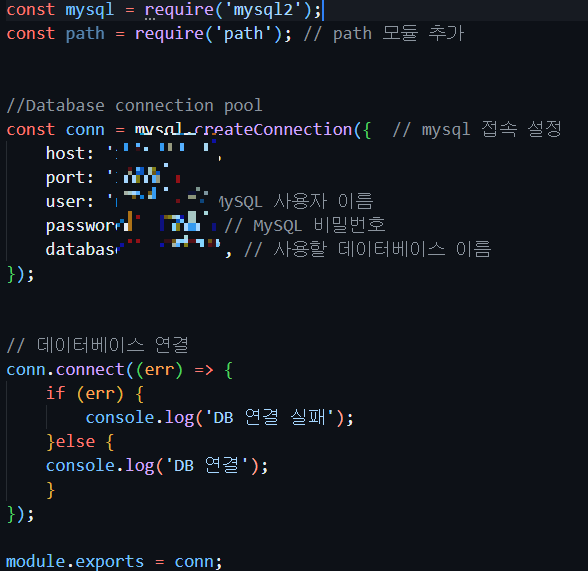
db.js코드

DB는 MySQL사용합니다
'사이드 프로젝트' 카테고리의 다른 글
| 카페 추천 웹사이트(카페추천리스트 페이지 수정, 메인페이지 수정) (4) | 2024.11.29 |
|---|---|
| 카페 추천 웹사이트(뭔가 찜찜해서 다시 되짚고 가는) (2) | 2024.11.29 |
| 카페추천 웹사이트(카페 작성 페이지 및 백엔드 설치) (1) | 2024.11.24 |
| 카페추천 웹사이트(마커생성과 버튼 스타일 수정, 지도 크기 조절) (2) | 2024.11.23 |
| 카페추천 웹사이트(카카오맵 API 연동) (1) | 2024.11.22 |


